A Content-First Approach to Redesigning your Website
- Val Fox

- Apr 21, 2020
- 4 min read
Content is the reason users visit a website. So why do we get so wrapped up in the design and imagery of a new site? Whether it's developing new websites for higher education or healthcare, I've seen time and again that visuals can bring a web redesign effort to life for leadership and other stakeholders across an organization. But if you have leaders that care about better attracting and serving your customers, a solid approach to content is key.
A great user experience starts with content, the magnet for attracting and keeping visitors to your site.
A user-centric website is one that attracts audiences with relevant and search-optimized content and supports their needs with informative content that's easy to find. So establishing content as the starting point for the planning, design and development of a user-centric website is absolutely crucial.
Content Strategy: A Framework for Successful Web Redesigns
A content strategy will guide your plans for the who (audiences), what (topics and associated keywords) and where (site architecture) of content creation. In leading successful content-first website redesigns, I've developed a 3-pronged approach to content strategy:
Understand your audience's goals and needs (the who)
Develop a content structure (the where) based on audience insights that guides both navigation and design
Create content assets (the what) that simplify and guide nitty-gritty content production
1. Start with Understanding your Visitors
Here are the kinds of questions you want to be asking at the onset of a website redesign (note: this information can be sourced from stakeholders, web analytics, and/or visitor surveys):
Key audience(s) - Who does the website serve and how do you want them to engage?
Audience goals - Why are audiences visiting and what are they looking to accomplish on the site?
Key message(s) - What are the key takeaways you want visitors to remember?
In addition to audience goals, it's important to understand:
Organizational goals - How will this new website be measured and what does success look like for the organization?
Competitive landscape - Are there other websites that our audiences refer to for this information? How do we want to distinguish ourselves from those sites?
2. Build a Content Structure or Model for Your Content
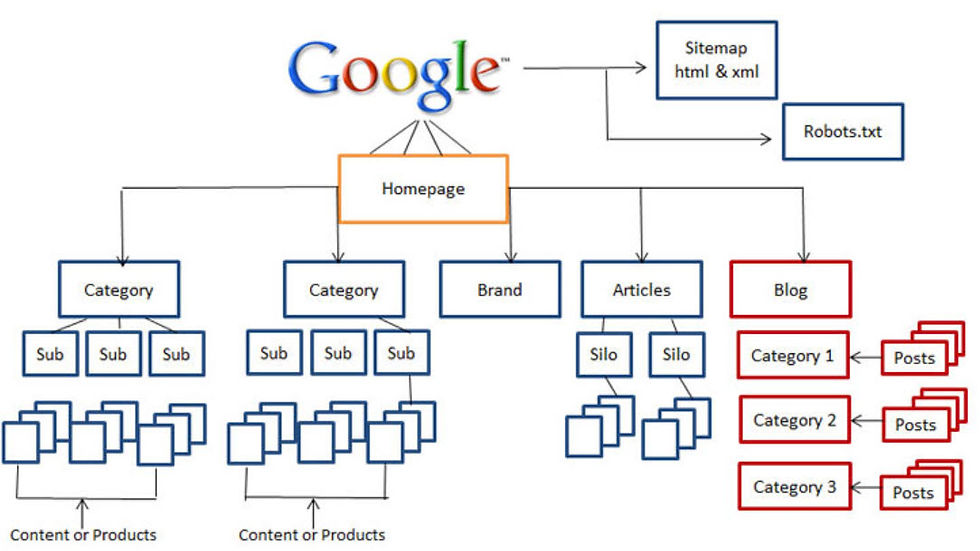
Here's where design and content start to meet (and industry terminology can get in the way). Designers typically like to own the information architecture or "IA" of a site which can also be referred to as a content hierarchy. Simply put, this is an org chart for your content (see below). In my experience, the IA should be informed by user insights (step 1) and done hand-in-hand with content strategy.

When done right, the IA should bring your goals and your customer's goals together. You have goals for your website --- it might be to generate leads, sell a product, get more donations, etc. Meanwhile, your visitors have goals too. Web analytics can provide the clues to what is drawing users to your site (look at landing pages, channels) and the content they're seeking once they're there (look at user flow).
A successful content structure brings your goals in line with those of your users, so that you both “win”.
In addition to an IA or high-level content hierarchy, I always produce:
Key goals for high-level pages: The goals should represent both your goals and your users goals. For example, a MBA program page has to sell the program and capture leads (a school's goals) while helping visitors quickly find information on starting salaries, hiring companies, rankings and tuition (users' goals).
Content audit: This surfaces any gaps between content needs (identified in goals) and existing content, ultimately informing new content to be produced or existing content to be repurposed.
Search/SEO playbook: This is the approach to keywords, topics, etc. that will garner visibility across search engines and inform content production.
3. Streamlined Approach to Content Production
At this phase, we have alignment on our audiences and content structure (including approach for SEO) so can gear up for content production. I've found that content production can go off the rails without these valuable assets:

Wireframes - Wireframes are low fidelity layouts (see image) that help gain alignment around how content will be organized on a page and what elements (links, menus, photos, videos, etc.) will be needed.
Copy decks - After wireframes are produced for key pages, copy decks are documents that capture SEO metadata (H1 title, description and keywords) as well as headlines, subheads, body copy, images and calls-to-action for each page. I've also seen companies skip this to work directly in content creation platforms like Gather Content which has built-in workflows and can be hooked into your content management system (CMS) to streamline production cycles.
Final Thoughts
If you are beginning a website redesign journey, design and development are essential parts of the process. However, starting with content helps you better meet your audience's needs and create a design that elevates the overall user experience which will ultimately help your organization reach its goals.
Contact me if you need help with a new content-first website or redesign for your company.




Comments